Como criar uma classe em Javascript
A partir da especificação ES2015, nós podemos criar uma classe em javascript de forma muito simples, mais parecido com outras linguagens do paradigma de Orientação a Objetos, utilizando a palavra-chave reservada class. Veja o exemplo abaixo:
class Pessoa{
}
Para instanciar a classe usamos a palavra-chave new.
let pessoa = new Pessoa();
Atributos
Diferentemente de Java, C# e outras linguagens do paradigma OO, em javascript precisamos especificar os atributos de uma classe dentro do seu construtor. Veja o exemplo abaixo:
class Pessoa{
constructor(){
this.nome = ''
}
}
No exemplo acima a nossa classe Pessoa define o atributo nome que é inicializado com um texto vazio.
Métodos
Métodos são "funções" que pertencem a uma classe. E para declarar um método em javascript basta escrever o seu nome, sem a necessidade da palafra-chave functions. Veja o exemplo do método calculaArea da classe Retangulo abaixo.
class Retangulo {
constructor(altura, largura) {
this.altura = altura;
this.largura = largura;
}
calculaArea() {
return this.altura * this.largura;
}
}
Perceba também que estamos recebendo no construtor da classe, os valores iniciais dos atributos altura e largura.
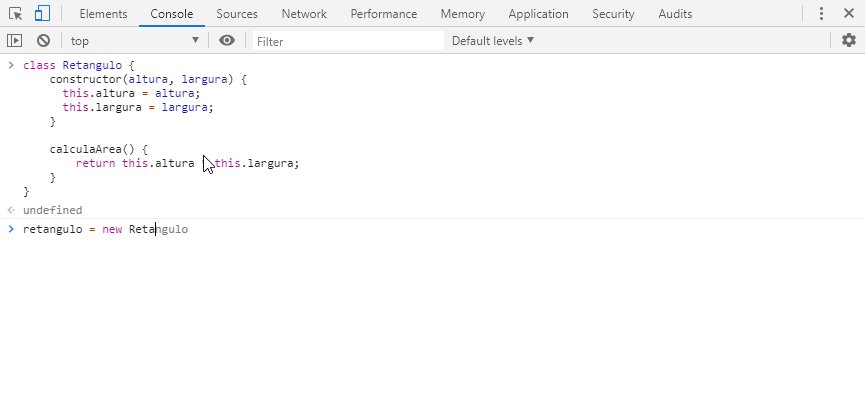
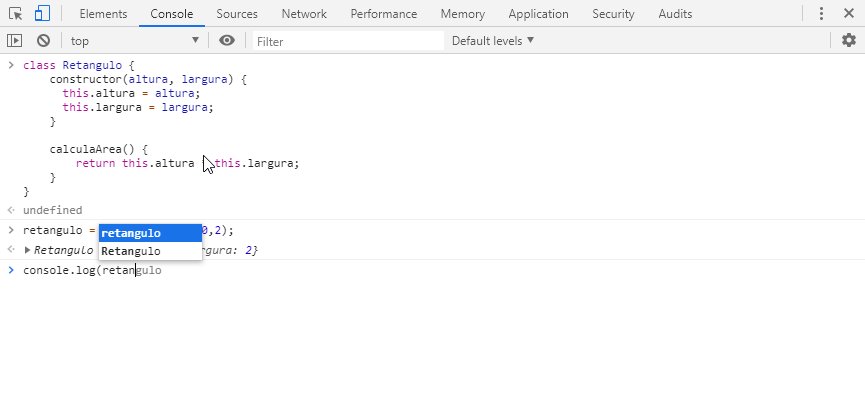
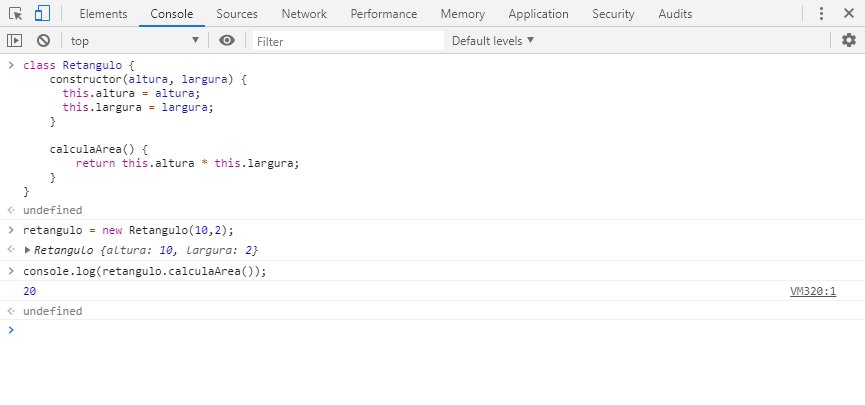
Dá uma olhada na utilização desta classe no console do meu navegador.

Viu como é simples?
Qualquer dúvida fique à vontade para escrever aqui em baixo nos comentários!




